自动化博客
Hexo
安装
npm install -g hexo-cli |
初始化
hexo init **** //(自定义项目名) |
cd **** //进入blog-demo文件夹 |
删除node开头的文件
npm i |
初始化完毕 启动!
hexo s |
关于其他省略步骤
怎么说呢 我只是怕自己以后重装电脑搞忘记了 备份一下 并没有写那么详细
Obsidian设置
打开项目
选择博客的文件位置

更改设置
-
照着改就行

-
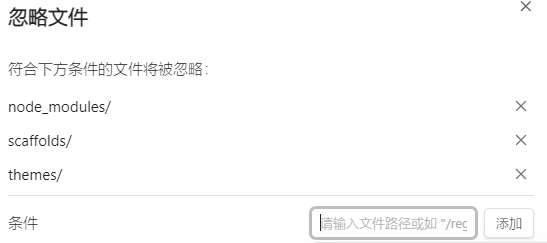
记得忽略这些

修改模板
- 打开scaffolds的page.md源文件
- 复制粘贴进去
--- |
使用模板
写完文章之后按这个就行 选page(目前只用到了这个)

安装Git插件
这就不多说了直接装就行
Github设置
创建仓库
共有仓库 博客展示
- 仓库的格式必须为:<用户名>.github.io
私有仓库 存放源码
- 这个随便起名字啦 不要生成.md说明文档 最好不要 别问为什么
自动化
vercel设置
新建项目
新建了从GitHub直接import那个共有仓库的项目就行
不要做任何设置直接deploy
因为自动化的任务在GitHub已经完成了 参考上文自动化
绑定域名
Setting – 》Domains
输入自己的域名就行
后期可能出教程
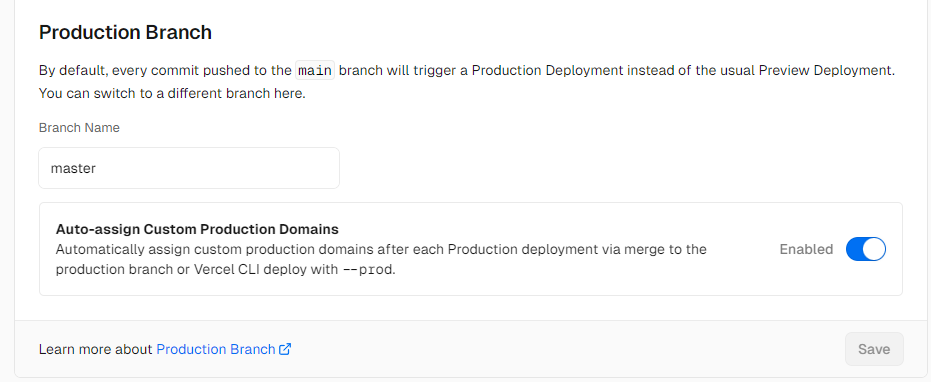
修改分支
自动化部署到的分支是master 我也不知道怎么改到main 索性就把vercel的改成master就好了

关于博客迁移
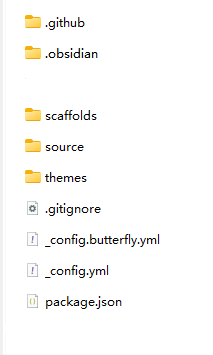
复制文件
创一个新文件夹 复制这些文件

目录文件说明
.github 用于自动化部署
.obsidian 当然是用来在ob里面写md文档
scaffolds 存放模板文件
source 博客源码md文件
themes 主题文件夹(魔改都在里面啦)
gitignore 说明在提交时哪些文件可以忽略|
config.butterfly.yml 主题配置文件,为了方便主题升级剥离出来的配置文件
config.yml 站点配置文件
package.json:说明使用哪些依赖包
其他的文件都可以通过命令自动再生成的啦
git:无论是在站点根目录下,还是主题目录下的.git文件,都可以删掉
node_modules:npm install会根据package.json生成
public:hexo g会重新编译生成
deploy_git:在使用hexo d时也会重新生成
db.json文件:hexo s快速启动所需的数据库
package-lock.json:记录依赖之间的内部依赖关系,可以根据package.json重新生成
使用到的美化
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Xiaotan's Blog!
评论


